When redesigning in 2023 I chose to completely start over. So this Portfolio project is depricated for the website project now.
What exactly is it?
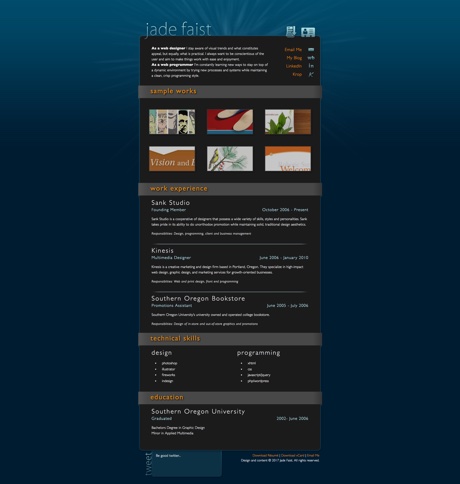
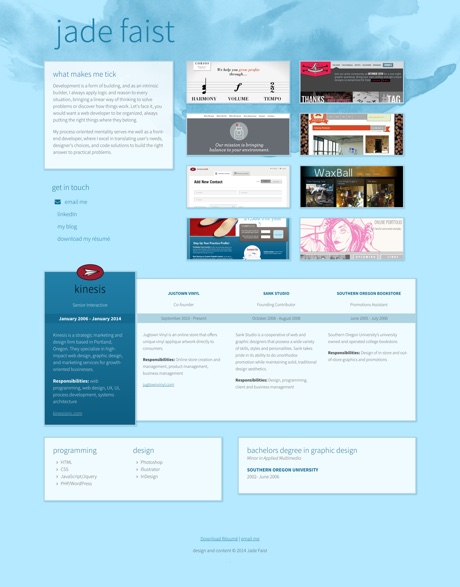
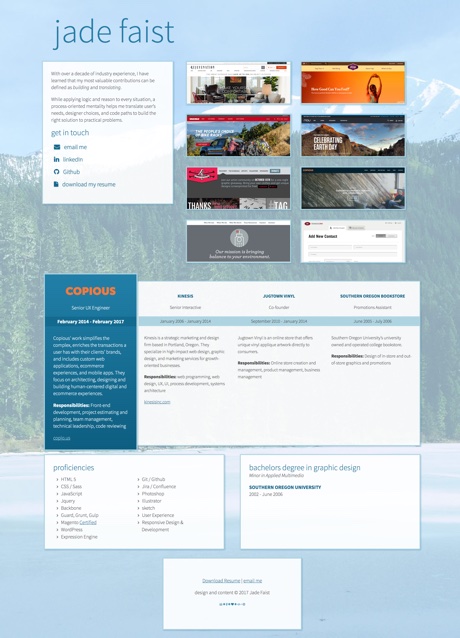
Well, it's my personal portfolio site. Its focus is showcasing my career trajectory, with the projects I've been a part of and my work experience being the most important. Really, it's a more interesting version of my resume.
Almost entirely hand built, the goal is to do the most with the least. Balancing minimal depenencies on libraries and frameworks with a low barrier for updating and adding on my end.
It's evolved over the years. Visually as well as technically. Here's the (Rough) visual timeline:



How does it work?
Important aspects
Gulp task runner
Heavily driven by tasks so once the local is set up it's quick to develop and deploy. The notable aspects are the building of the public folder dependent on environment flag passed (defaults to --dev) which builds uncompressed, sourcemapped, browser-synced, watched files.
Mustache templates
Wanting a minimal dependency on frameworks, it just relies on a simple group of structural (and content) files. For anything repeatable or with potential for updates a lot of the content is isolated to json and xml files.
Sass
The CSS builds from .scss files organized into tiers of Variables > Elements > Sections > Components (with a Vendor folder thrown in there).
Notably, it's completely responsive, but also built mobile first, so that the base styles are for all viewports with only progressive structure/styles needed for larger viewports (cuts down on the need for overriding).
Other things of note
- Sass Linting (sass-lint) with my own (opinionated) set of rules.
- JavaScript Linting (eslint) for some basic standardization.
- Browser-sync for auto-refresh on file change and various browser checking.
- Imagemin for squeezing the last bit out of images on build.
- Retina.js used to choose the proper image size client side.
- Deploy script for a single command deploy (if SSH access set up of course).
- little bit of php in portfolio.
What's the future?
Likes
- Its my own thing
- No frameworks, minimal library use
- Simple update / deployment
Dislikes
- Some rusty edges / learning still floating around
- Writing is hard, some of the content could be better
- Visual impact of projects could be stronger
Things to keep an eye on
- Completely refactor portfolio function
- Periodic visual refresh
- Add new content
Interested in the Nitty Gritty? The current TODO list can be found here.